React Developer Tools
React компоненттерін тексеру, пропстар және күй өңдеу үшін React Developer Tools-ты пайдаланыңыз және өнімділік мәселелерін анықтаныз.
You will learn
- React Developer Tools орнату жолы
Браузер кеңейтімдері
React көмегімен жасалған веб-сайттарды жөндеудің ең оңай жолы - React Developer Tools браузер кеңейтімін орнату. Ол бірнеше танымал браузерлер үшін қол жетімді:
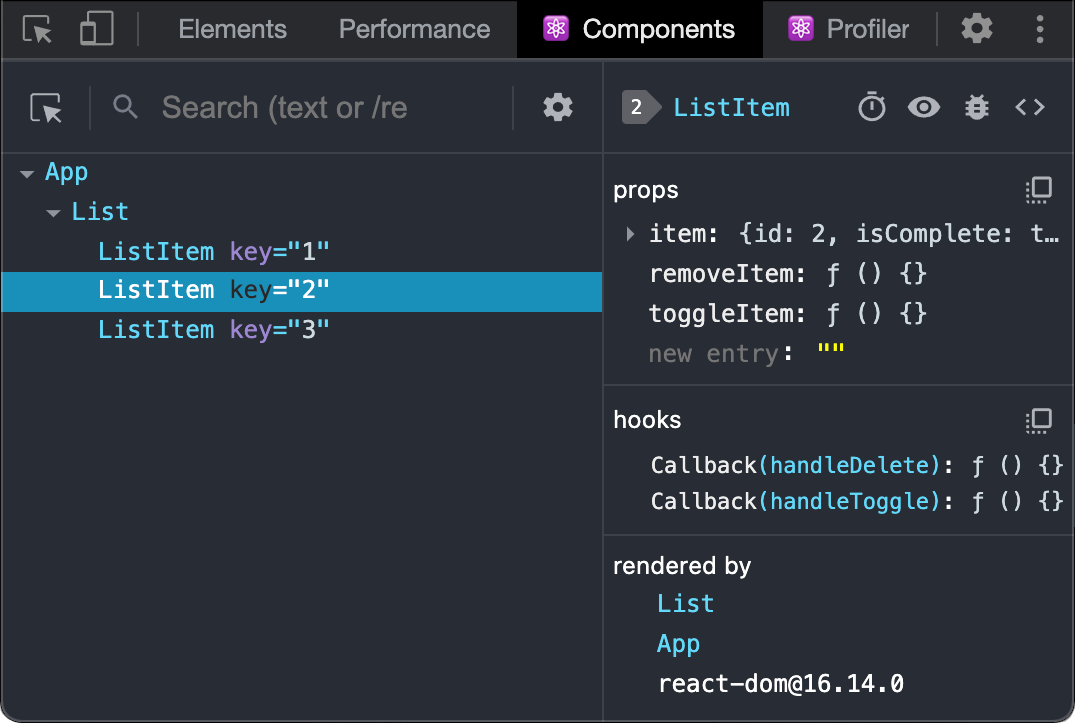
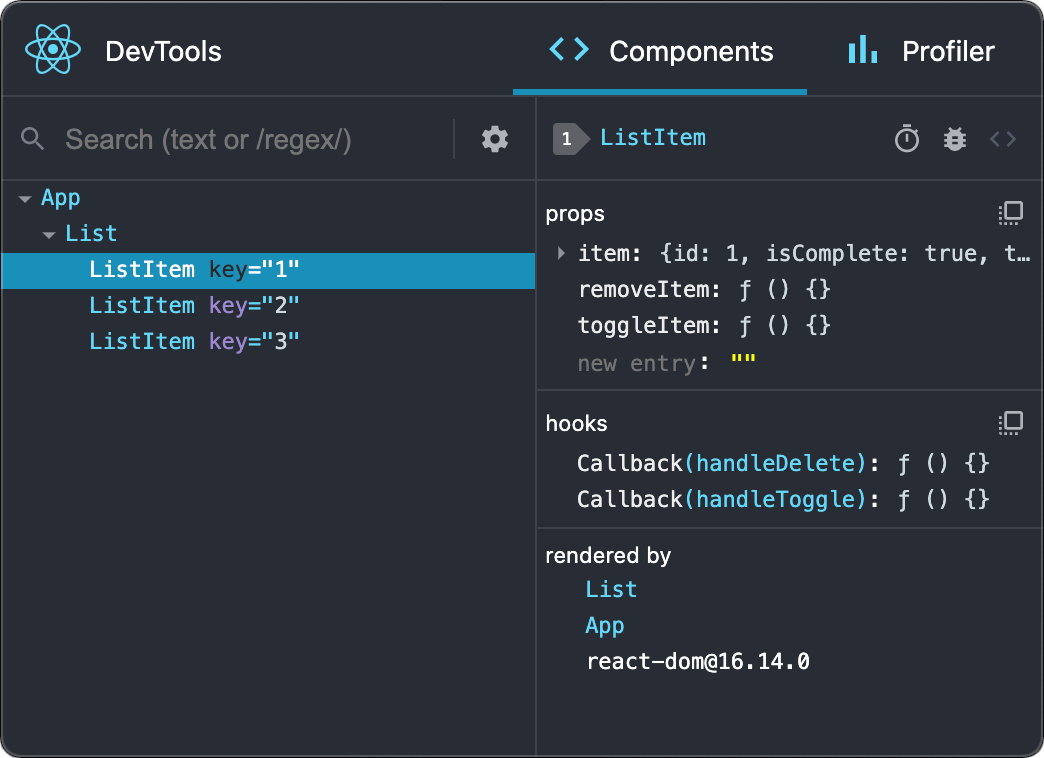
Енді React арқылы жасалған веб-сайтқа кірсеңіз, Components және Profiler панельдерін көресіз.

Safari және басқа браузерлер
Басқа браузерлерге (мысалы Safari) орнату үшін npm react-devtools пакеті арқылы:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsСодан кейін терминалда келесі команданы шақырыныз:
react-devtoolsВеб-сайтыңыздың <head> бөлігіне <script> тегін қосыңыз:
<html>
<head>
<script src="http://localhost:8097"></script>Браузер құралдарында көру үшін веб-сайтыңызды қайта ашыныз.

Мобильдік қосымша (React Native)
React Developer Tools React Native көмегімен жасалған қосымшаларды зеттеу үшін қолдануға болады.
React Developer Tools пайдаланудың ең оңай жолы - оны жалпы деңгейде орнату:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsСодан кейін терминалда келесі команданы шақырыныз:
react-devtoolsОл іске қосылған кезде локальді React Native қосымшанызға қосылуы керек.
Программа зерттеу құралдары бірнеше секундтан кейін қосылмаса, қолданбаны қайта жүктеп көріңіз.